

Both of these tactics can also be accomplished by using a basic template or theme that supports responsive design. This enables content to scale in size based on the device and platform the reader is using at the time.
RESPONSIVE SITE DESIGNER COMPONENTS CODE
Then, code is added across the site to create an optimized content layout based on the display sizes between the set breakpoints.Īnother key is using relative values as much as possible as opposed to fixed attributes like width. Most frequently, web developers will set major and minor width breakpoints based on viewport tags and CSS media queries.

Flexible layouts – Using a flexible grid to create the website layout that will dynamically resize to any width.Responsive website design consists of the following three main components:

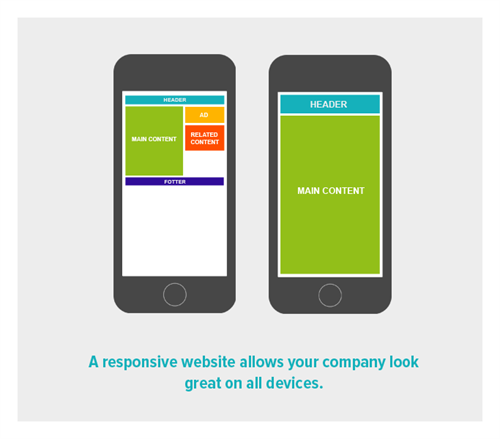
As a result, the website adapts to the device. Once a breakpoint is reached, the website content responds based on CSS code. These breakpoints are selected based on screen size or viewport. For example, desktops and mobile devices both have different viewports.Īlthough several elements work to make a responsive website work, perhaps the most important element is the CSS breakpoint, also known as a media query breakpoint. Responsive web designs work by changing the elements on a website based on viewport, or the visible area of a web page. “In short, we need to practice responsive web design.” How does responsive web design work? “We can design for an optimal viewing experience, but embed standards-based technologies into our designs to make them not only more flexible, but more adaptive to the media that renders them,” said Marcotte. His answer builds the foundation of the web design of today. In his 2010 article “Responsive Web Design”, Marcotte posed the question, “Can we really continue to commit to supporting each new user agent with its own bespoke experience? At some point, this starts to feel like a zero-sum game. The answer was finally found in responsive web design, a term coined in 2010 by Ethan Marcotte. While these mobile-specific websites had their advantages, many developers found they took time to develop and manage, as they required a separate subdomain. Text that was too small, images that were too large, and an inability to scroll were all common issues.ĭevelopers tried to combat the new size requirements by creating websites specifically for mobile devices. These new devices often displayed websites that were cumbersome to use. These liquid layouts could be adjusted based on screen resolution and size.Īs technology continued to evolve, new devices such as laptops, tablets, and smartphones entered the market. For example, liquid layouts, a method coined by Glenn Davis, resulted in website content displayed based on a percentage. However, over time, more screen sizes became readily available.ĭevelopers began experimenting with various methods for designing websites to try and improve the user experience. Websites were originally developed to fit a specific screen size as device options were limited. With responsive web design, web developers don’t have to focus on specific display sizes rather, their responsive web code is designed to automatically adapt to a range of display sizes. What is a non-responsive website?Īn example of a non-responsive web design page is one that reads well on desktop browsers but has very small, unreadable text on smartphones, often due to having too many columns or images that are too large to fit within a smartphone’s limited viewport display width. Responsive web design prevents issues such as text that appears too small on mobile devices. Due to responsive web code, images, text content, and other elements will move and change depending on display size. The goal of the responsive approach to web design is to ensure website users have the same experience regardless of the device they use to access a site.Īs a user switches from desktop to their mobile device, responsive websites will switch without any input from the user. This is in direct contrast with non-responsive web design, which maintains the same properties regardless of what size screen is being used. Responsive web design adjusts how content on a page is displayed according to the dimensions of the device’s screen. Why is responsive web design important?.


 0 kommentar(er)
0 kommentar(er)
